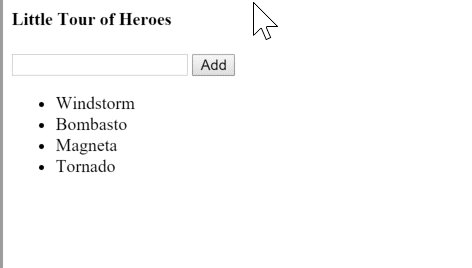
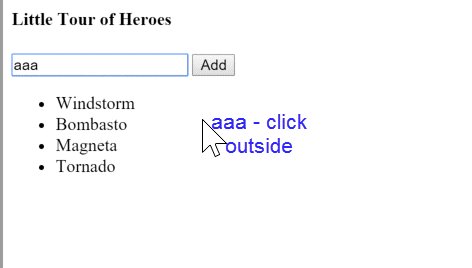
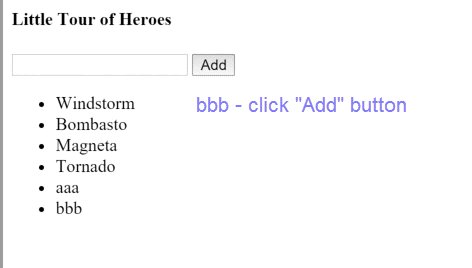
Does anyone know what could be the cause of this? Everytime after i click on the button to send data to the function from the input field, it does appear for a

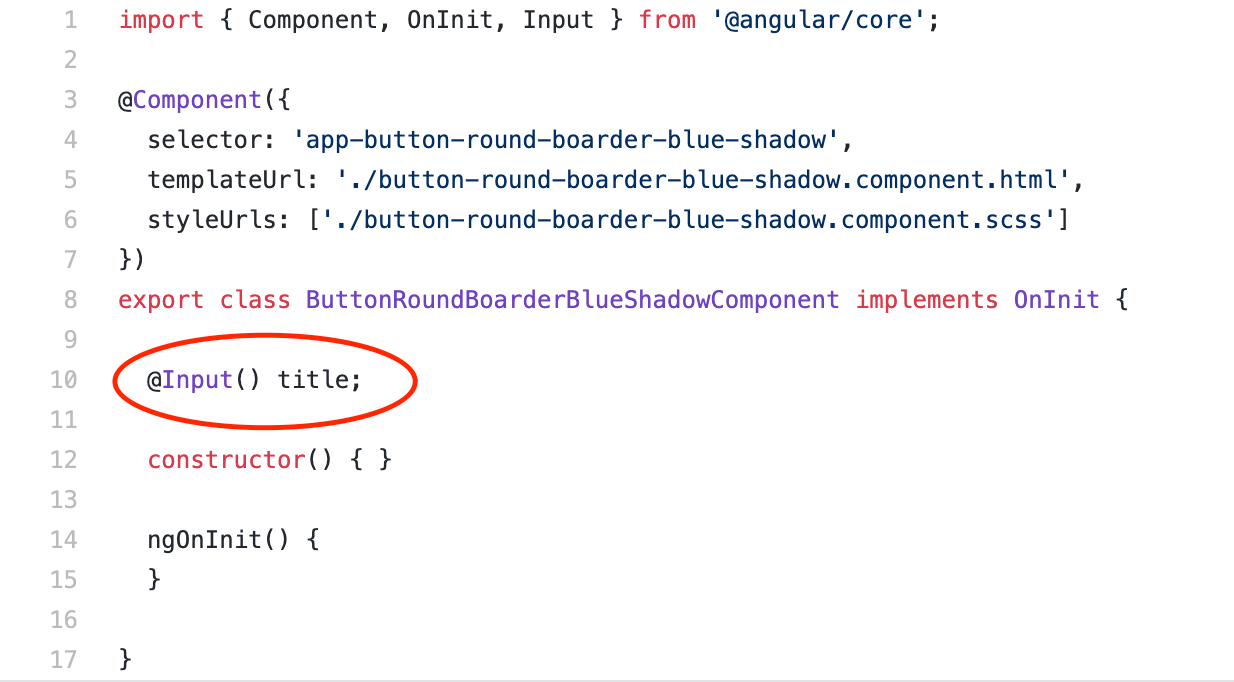
Create button component with text set by parameter | Angular | by Alvaro Andres Pinzon Cortes | Medium

Clearing input box in Edge does not emit valueChanges using reactive forms · Issue #26307 · angular/angular · GitHub

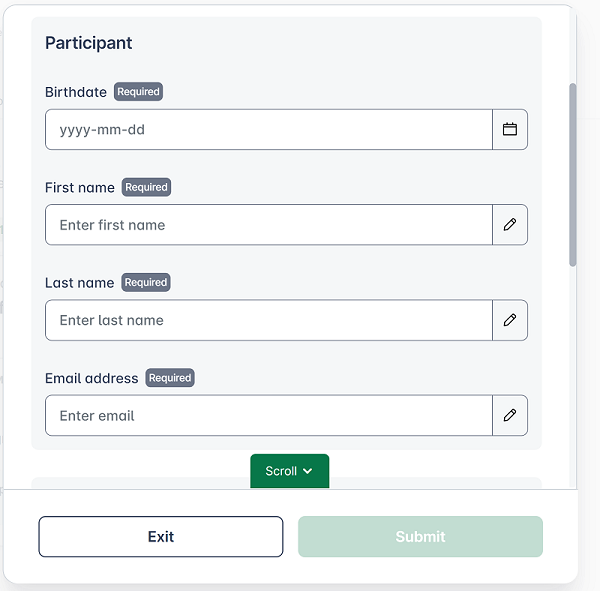
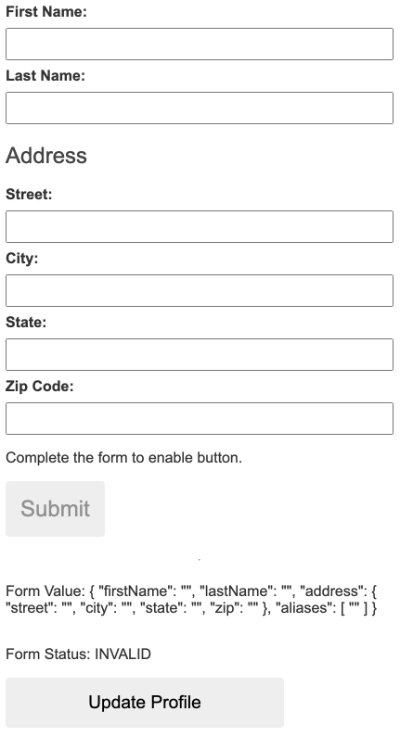
Form field and button in the same row but inconsistent height across variants of form field · Issue #20413 · angular/components · GitHub
![Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub](https://user-images.githubusercontent.com/5231310/48274867-df7ab680-e409-11e8-9c97-623b5686b84f.png)
Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub

bug(mat-form-field): anchor mat-icon-button as matSuffix focus misaligned · Issue #20949 · angular/components · GitHub