Success (validate Icon) Isolated On Glassy Soft Green Round Button Abstract Illustration Stock Photo, Picture and Royalty Free Image. Image 82110832.
Success (validate icon) isolated on 3d soft green round button abstract illustration Stock Photo - Alamy

Success Neon Light Green Square Button Stock Illustration - Illustration of progress, button: 129663364

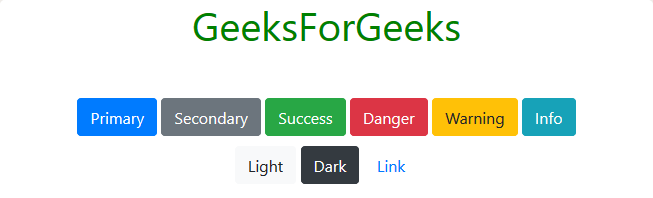
css - In the bootstrap button documentation, how are the margins between buttons achieved - Stack Overflow



-1.jpeg?width=650&height=381&name=bootstrap%20button%20(update)-1.jpeg)