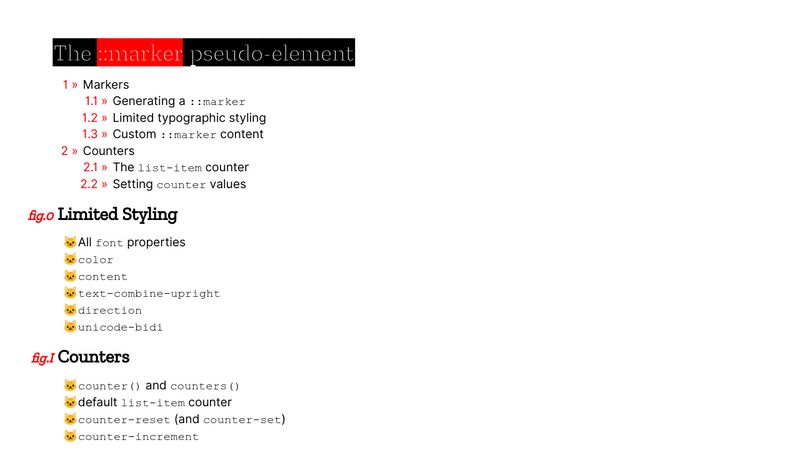
css ::marker: a new and powerful pseudo-element for list items. | Muhammad Bilal posted on the topic | LinkedIn
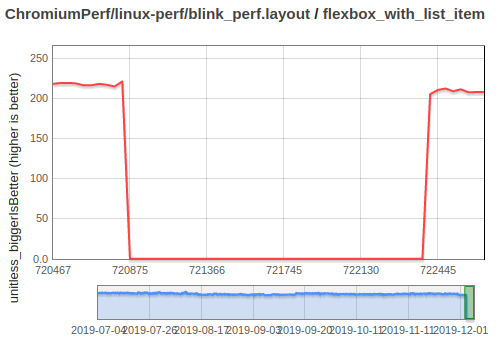
css-lists] Interaction of ::marker with other pseudo-elements. · Issue #3826 · w3c/csswg-drafts · GitHub

Shripal Soni on X: "CSS Tip 💡 Easily enhance list style using ::marker pseudo-element ✨ A thread 🧵 ↓ https://t.co/HQrWWIpklm" / X

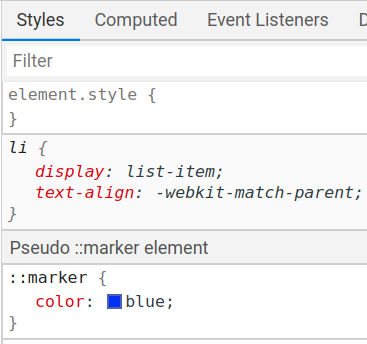
Web Developer 🔵 on Instagram: "CSS :: marker is a new pseudo element (not supported yet in some browsers) that allows to select the decorative marker used along with lists such as

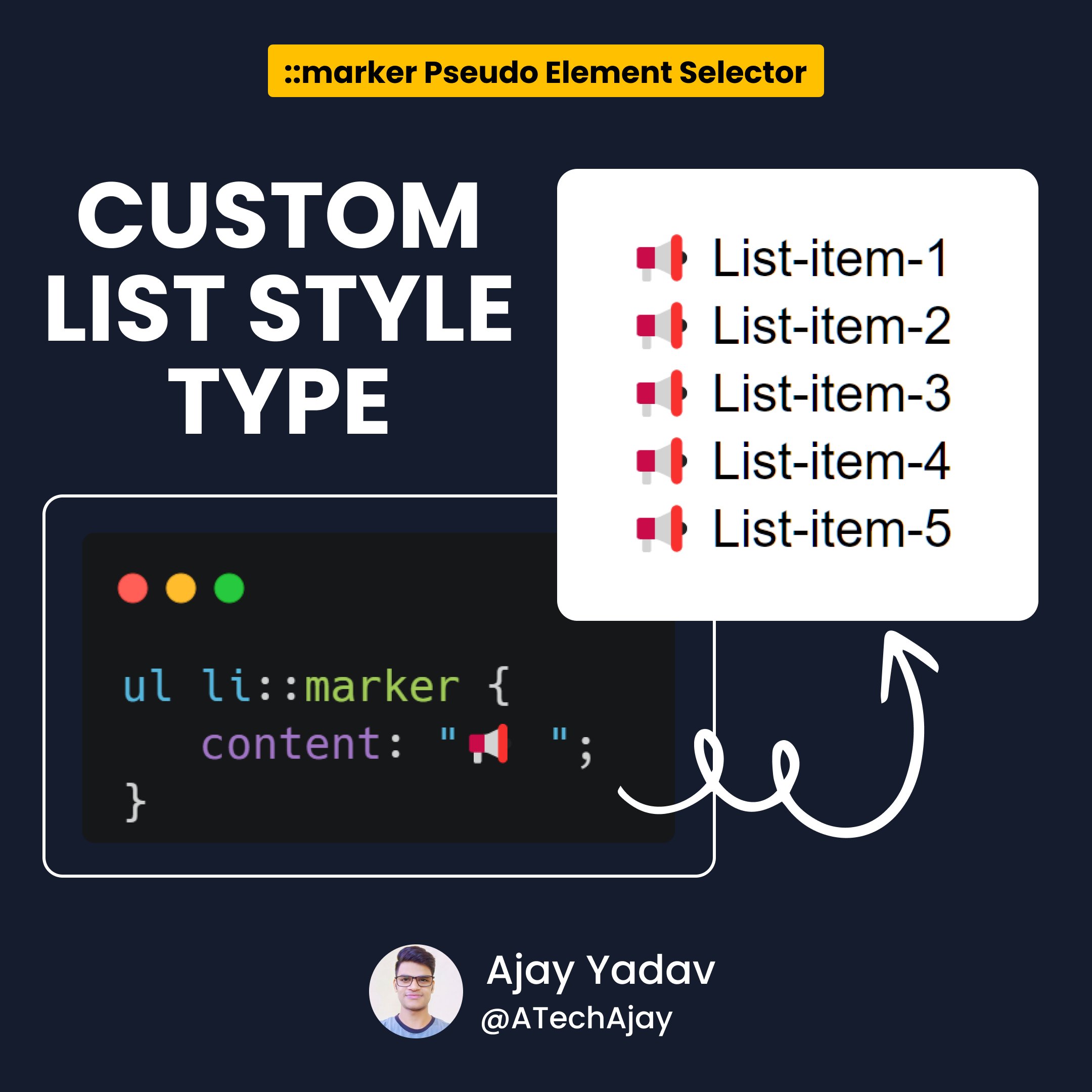
Ajay Yadav 🇮🇳 on X: "💚 CSS Tip We can also change the type of list style using the ":: marker" pseudo-element selector. Code ⬇️ https://t.co/QLVFAjaOSH" / X

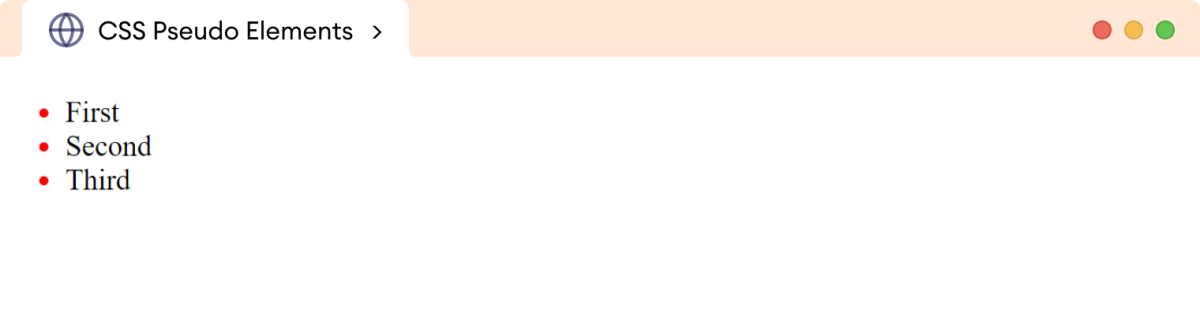
🎨 In CSS, the ::marker pseudo-element is used to style the bullet point or marker of a 📝 list item. This pseudo-element targets the 🎯… | Instagram