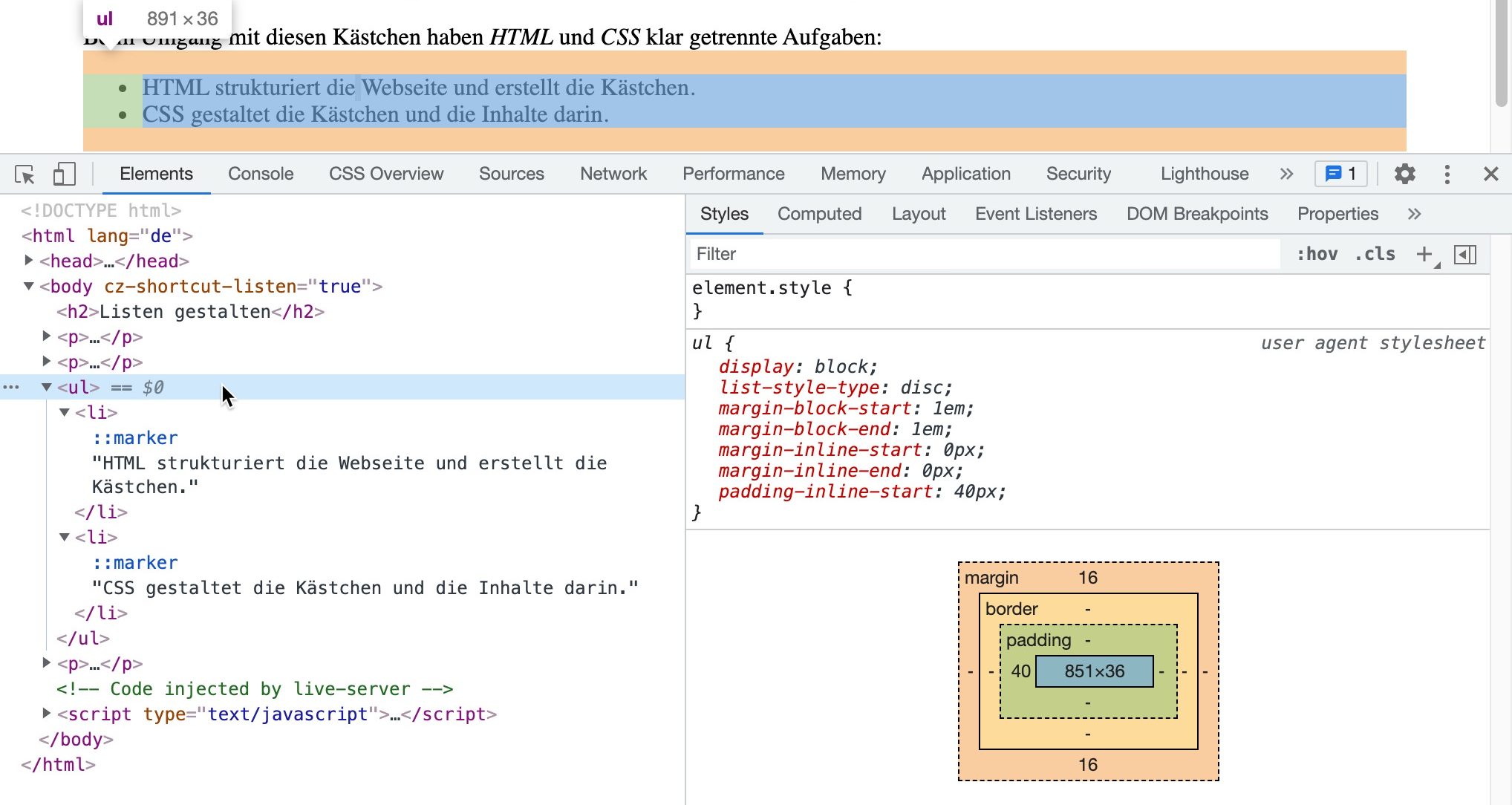
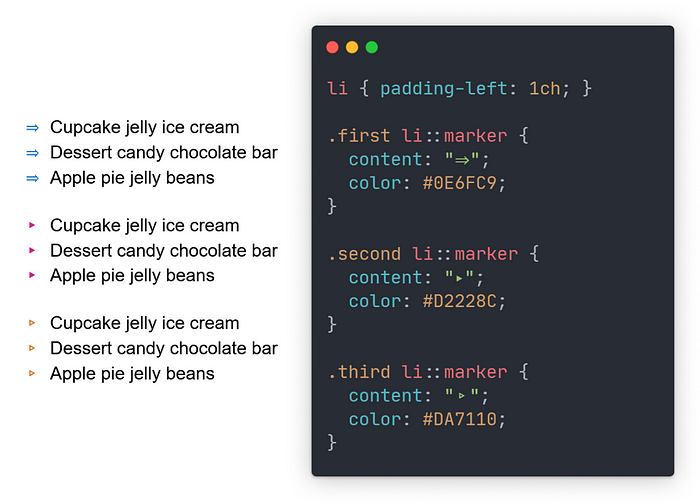
Pratham on X: "CSS 🎨 You can change the styling of list marker using `: : marker` pseudo-element https://t.co/QpPOfu2Jul" / X

🎨 In CSS, the ::marker pseudo-element is used to style the bullet point or marker of a 📝 list item. This pseudo-element targets the 🎯… | Instagram