Assignment's tests in the auto-grader configuration for Jupyter notebooks. | Download Scientific Diagram

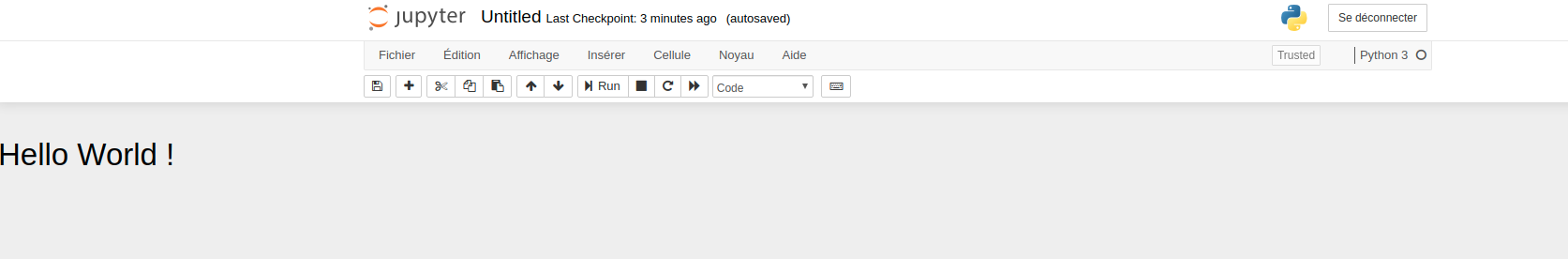
Notebook Extension on JupyterHub not loaded static file - The Littlest JupyterHub - Jupyter Community Forum

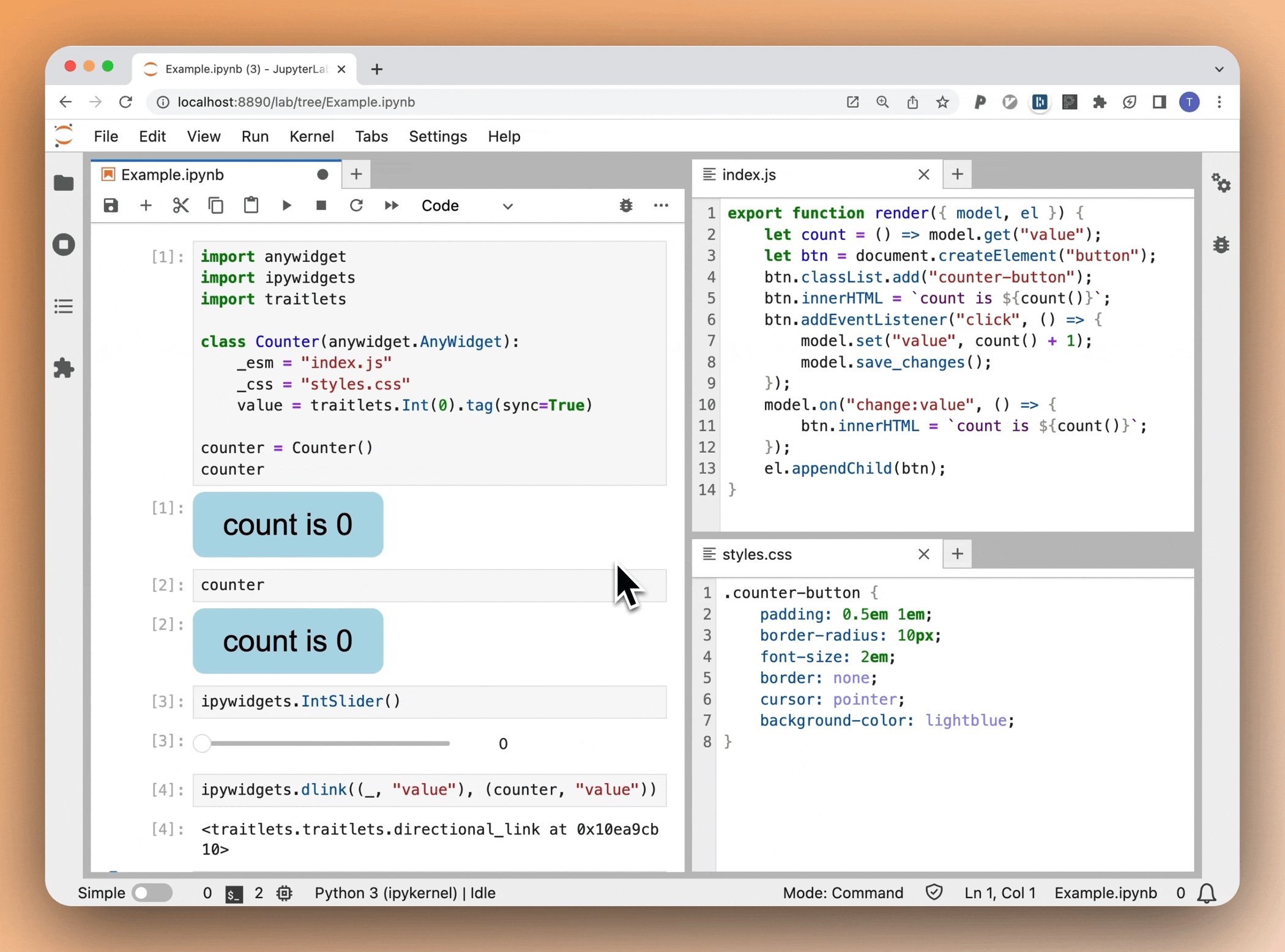
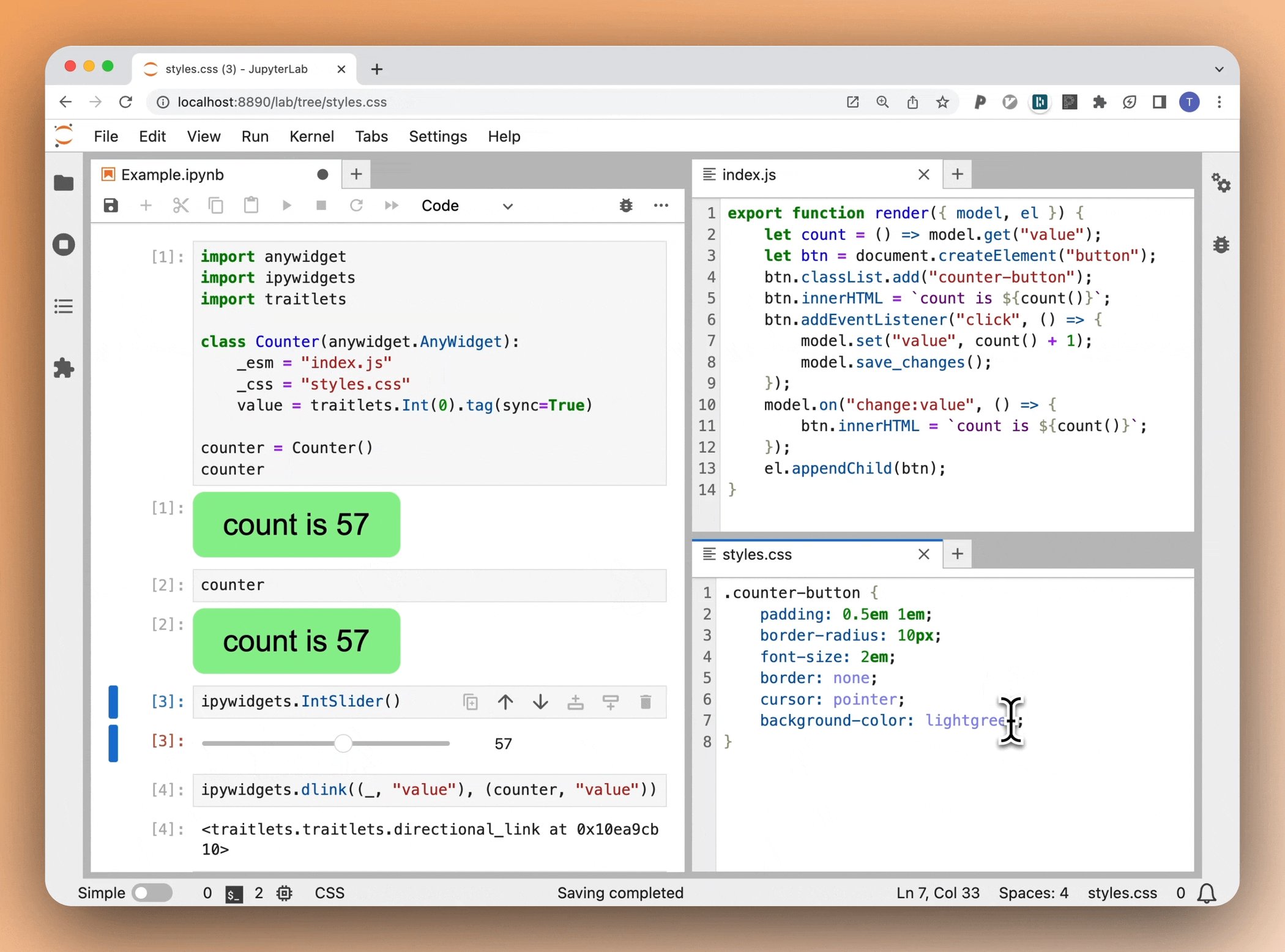
JupyterLab is Ready for Users. We are proud to announce the beta… | by Project Jupyter | Jupyter Blog

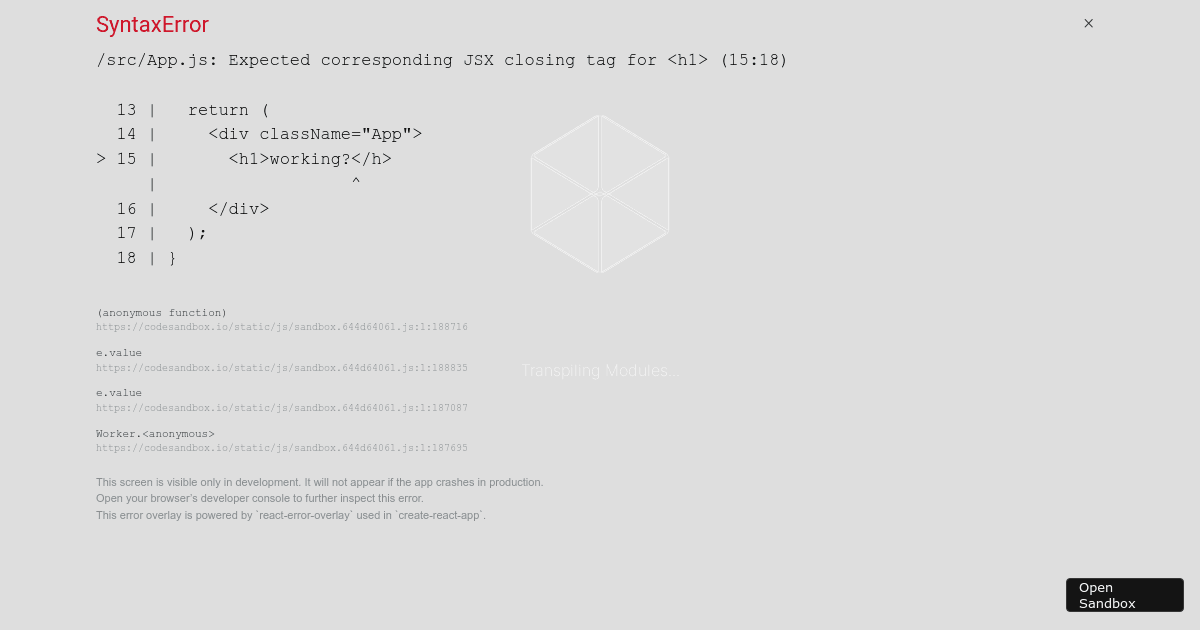
Connecting a Machine Learning Model to a Web Dashboard using Flask and React | by Omar Abdelbadie | Analytics Vidhya | Medium