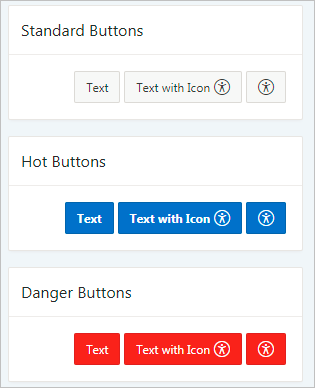
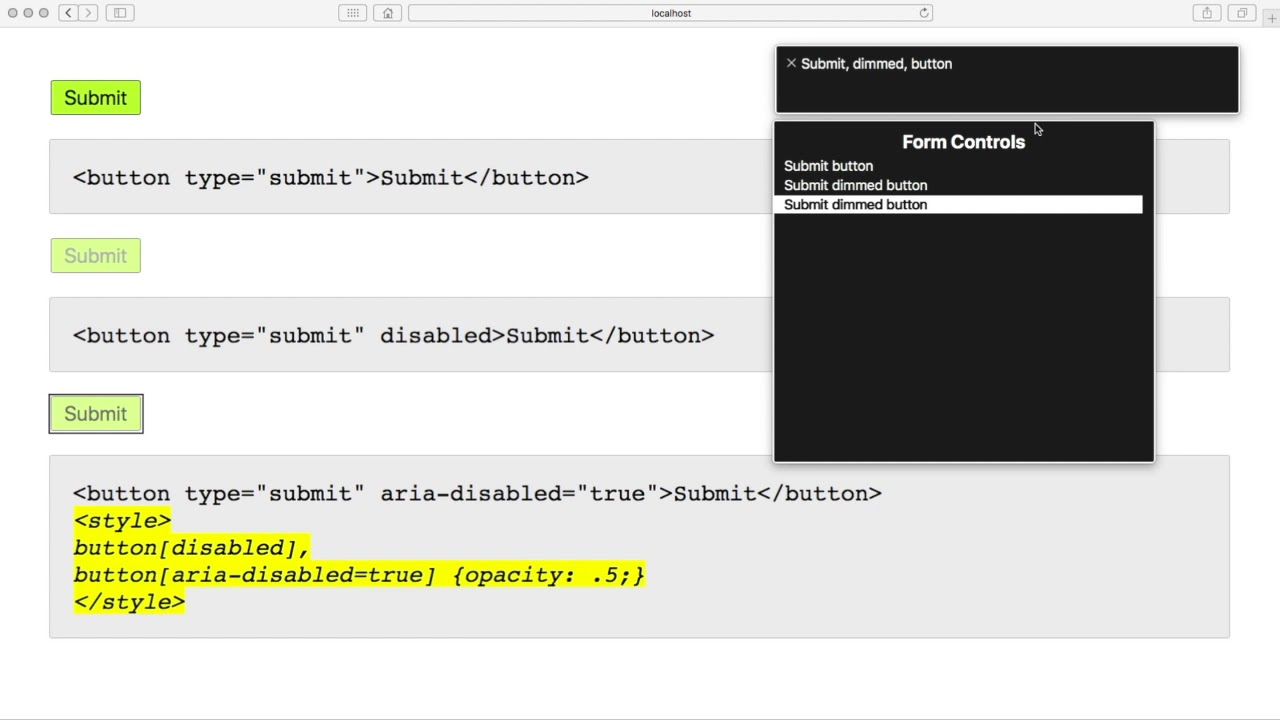
![SF][A11Y][Button] some icon only button svg with role="img" don't have an aria-label · Issue #5596 · SAP/ui5-webcomponents · GitHub SF][A11Y][Button] some icon only button svg with role="img" don't have an aria-label · Issue #5596 · SAP/ui5-webcomponents · GitHub](https://user-images.githubusercontent.com/78520316/182127549-5e5a61ed-c817-4280-84df-8fc04c07fb43.png)
SF][A11Y][Button] some icon only button svg with role="img" don't have an aria-label · Issue #5596 · SAP/ui5-webcomponents · GitHub

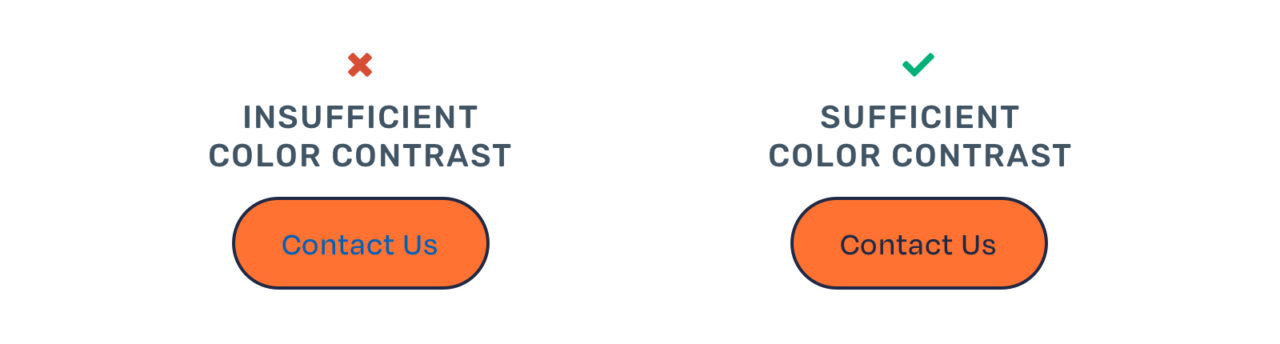
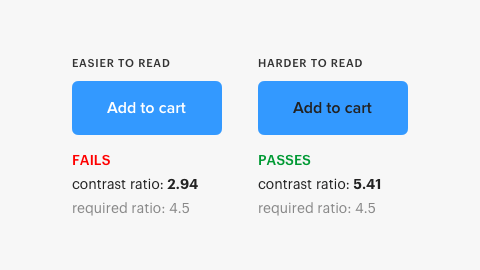
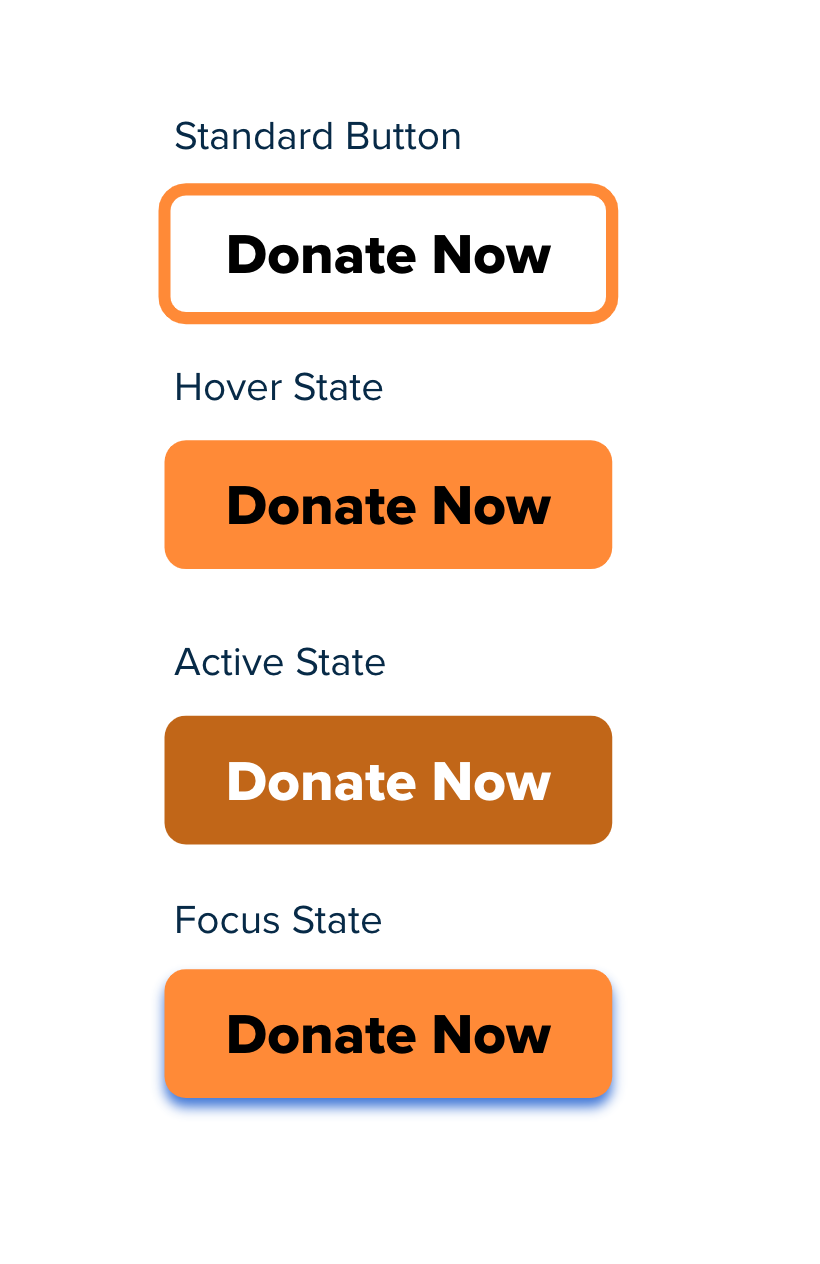
Is there an accessibility guideline for the contrast of a button color between a normal state and hover state? - User Experience Stack Exchange

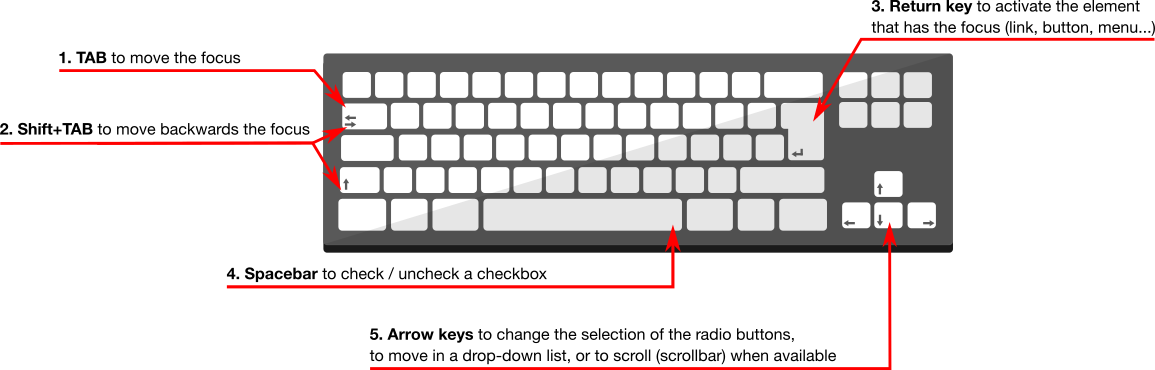
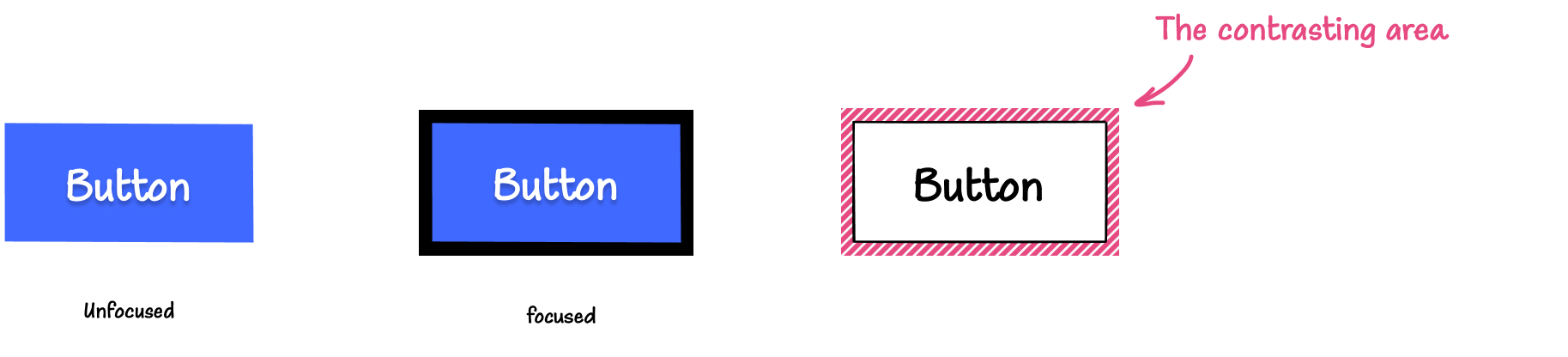
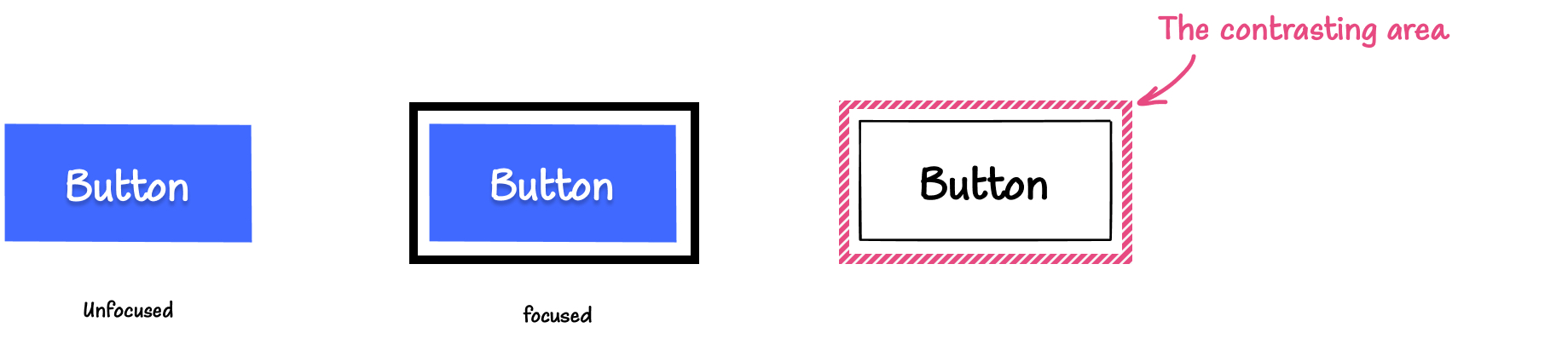
A guide to designing accessible, WCAG-conformant focus indicators – Sara Soueidan, inclusive design engineer

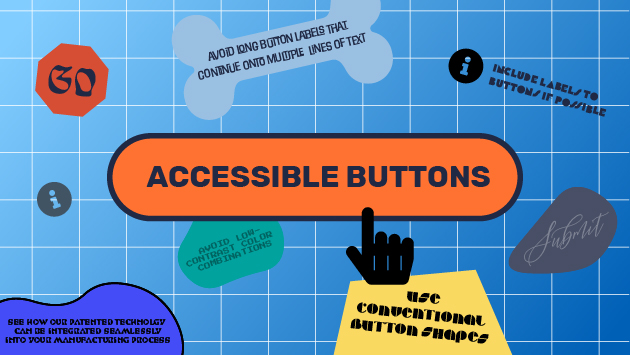
Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog

A11Y Color Contrast, Button Triads, and the new Pivotal UI Color Palette | by Raquel Breternitz | Medium

:max_bytes(150000):strip_icc()/006-ipad-accessibility-guide-1994516-8f8673d2b1d04116b25f5314d5dd9568.jpg)