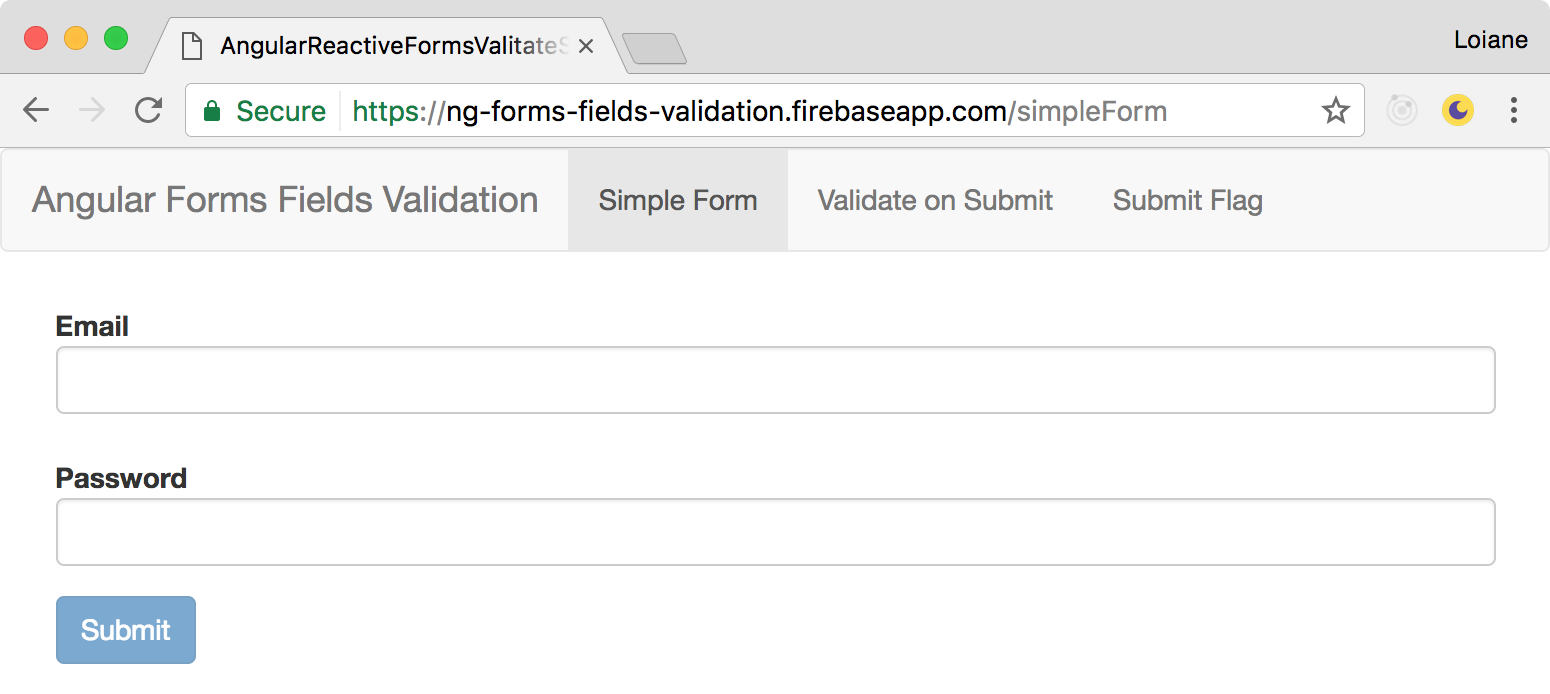
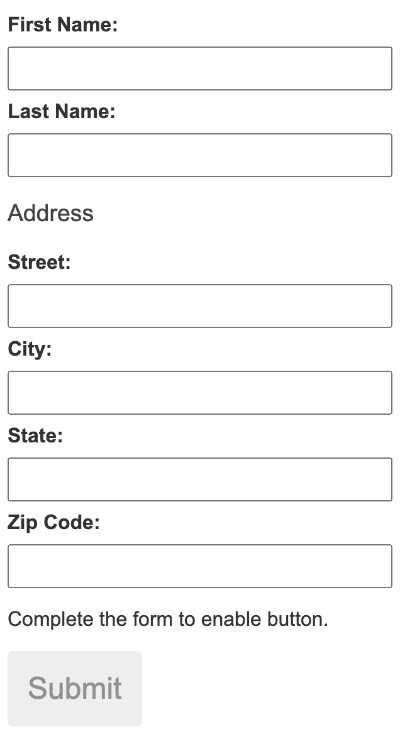
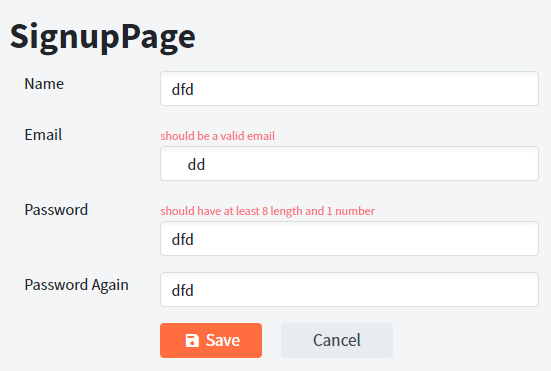
angular - How to do form Validation, I want to enable submit button when all the input is filled otherwise its should be disabled - Stack Overflow

javascript - Access a form (for validation) from another a different AngularJS component - Stack Overflow

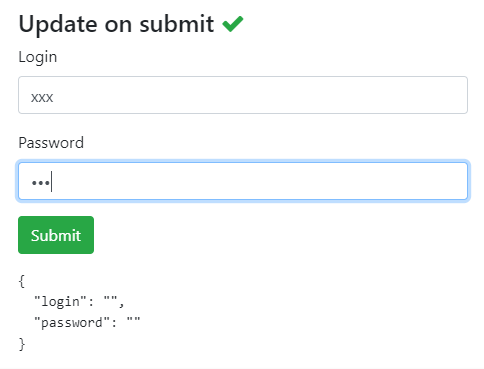
Form submission — why it's crucial to use a button of submit type | by Wojciech Trawiński | JavaScript everyday | Medium