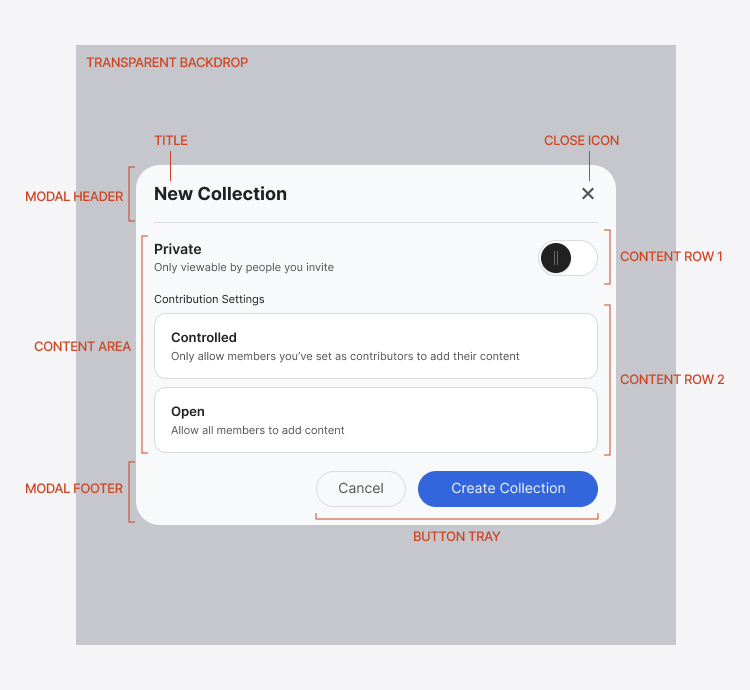
modal windows - What's the rationale for having the close button on the left instead of right? - User Experience Stack Exchange

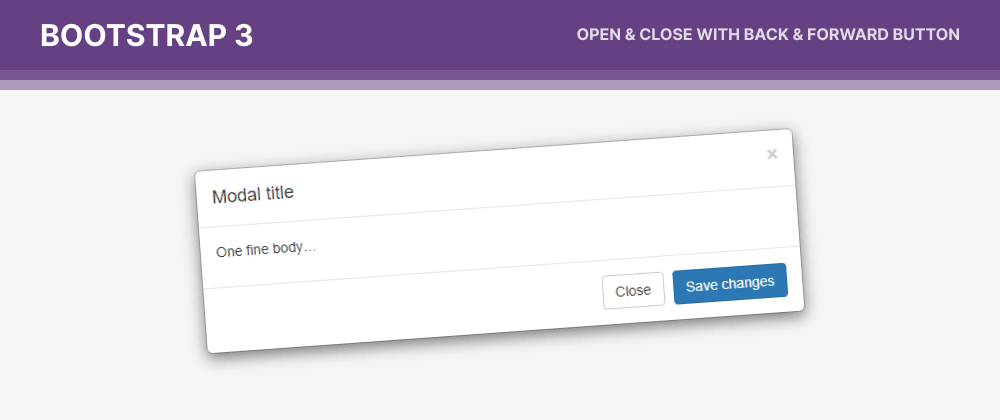
css - Position fixed close button of Bootstrap modal styling is not displaying properly at internet explorer - Stack Overflow

css - Position fixed close button of Bootstrap modal styling is not displaying properly at internet explorer - Stack Overflow