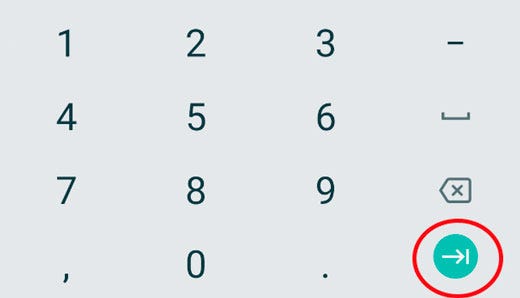
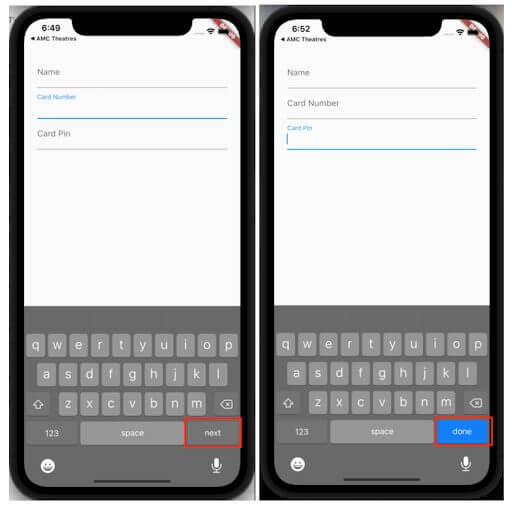
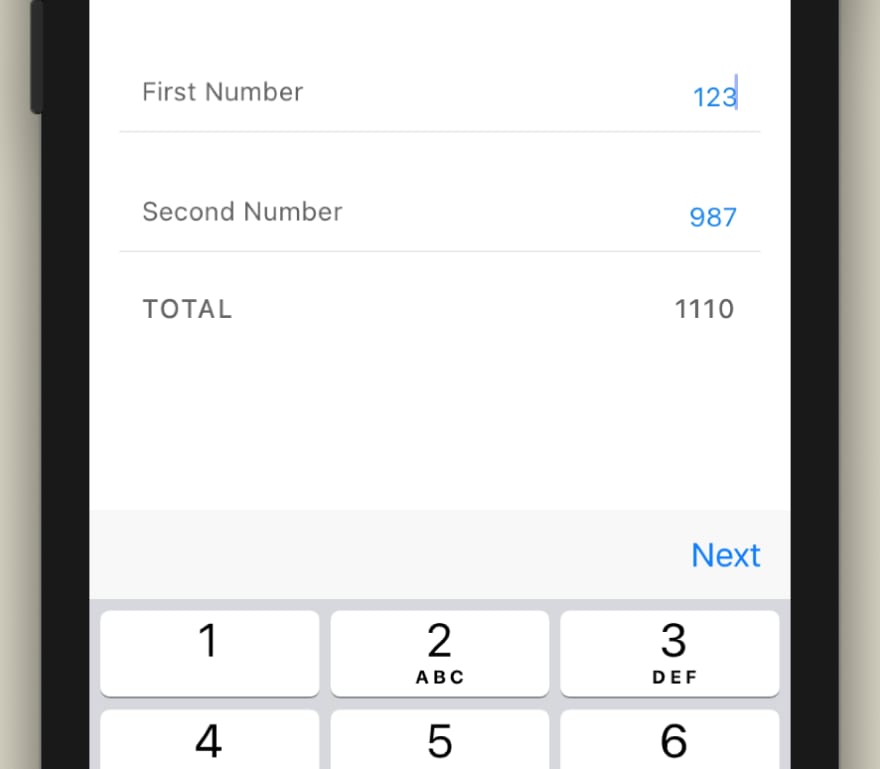
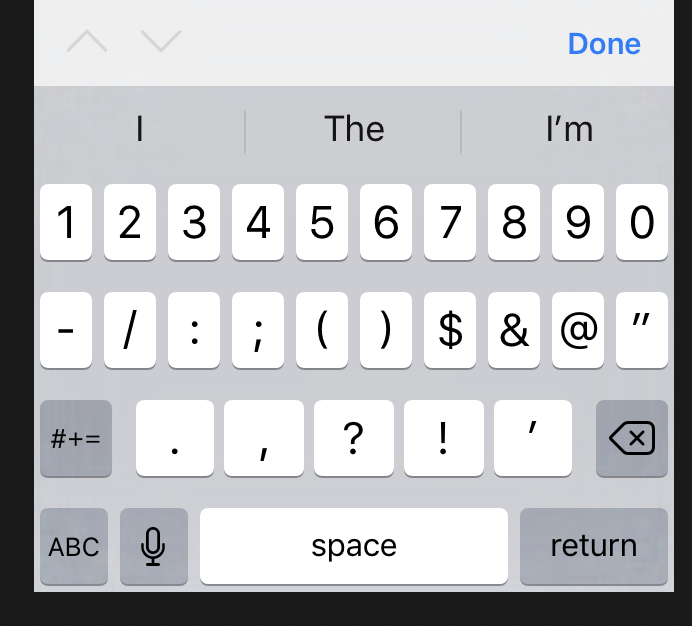
dart - How do I change Text Input Action Button (return/enter key) on Keyboard in Flutter? - Stack Overflow

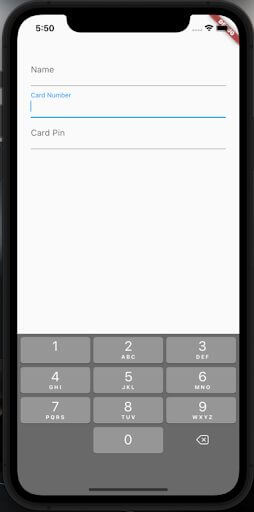
TextField 'keyboardType: TextInputType.number' doesn't bring the number keyboard on some Android devices (web) & iOS12 · Issue #58510 · flutter/ flutter · GitHub

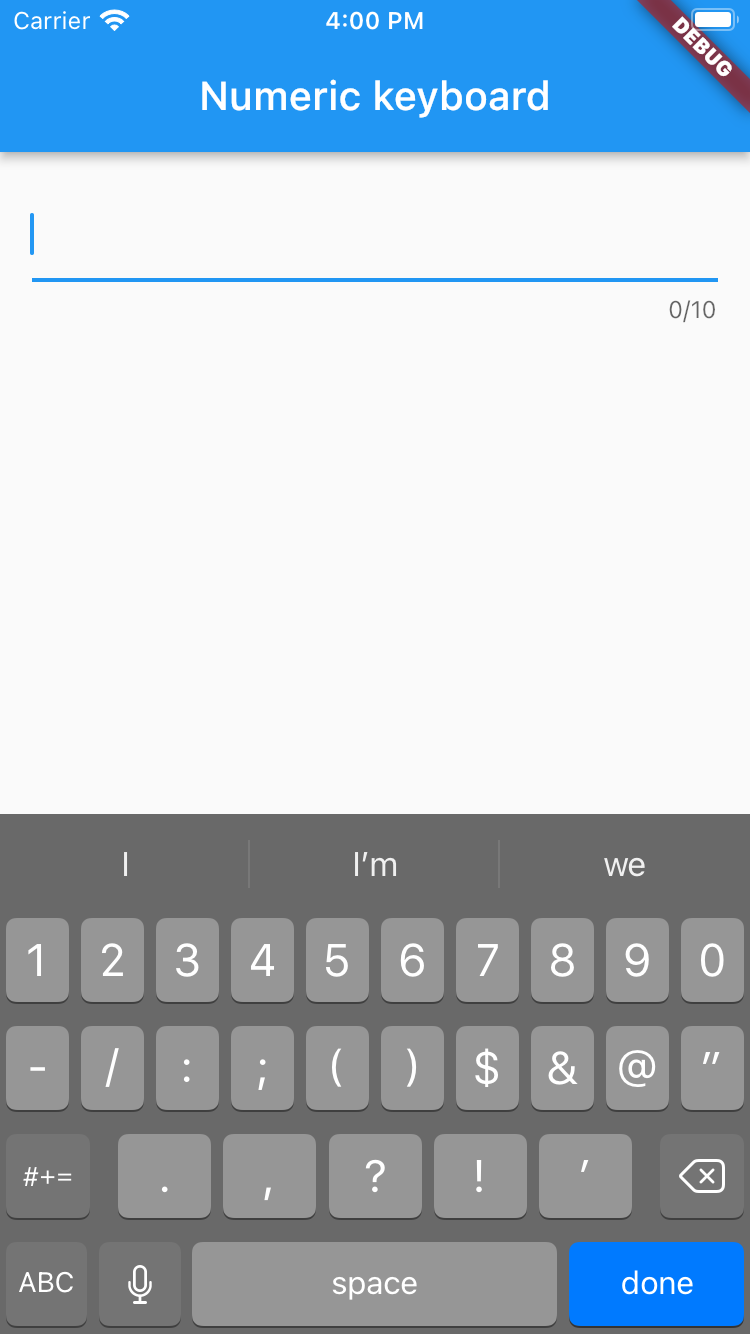
dart - How to change the capital D in the "done" button on the iOS keyboard using Flutter - Stack Overflow

showTimePicker not accepting the Done button on the keyboard · Issue #68249 · flutter/flutter · GitHub