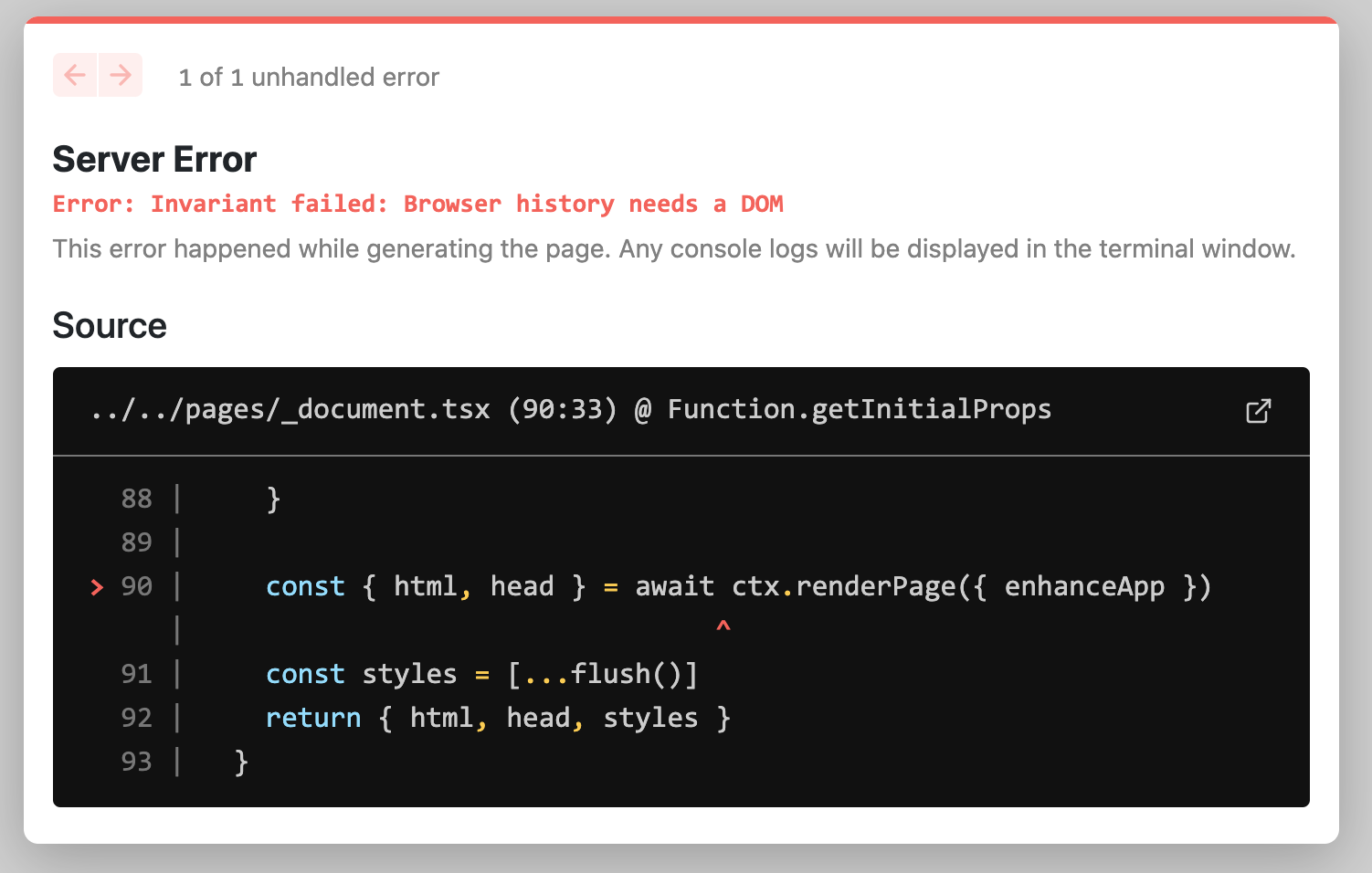
TypeScript doesn't allow static use of Router.push - how to avoid useRouter? · Issue #22203 · vercel/next.js · GitHub

The Most Efficient Next.JS 14 Beginner Tutorial (TypeScript, App Router, React Server Components) - YouTube

Reach Router and TypeScript: Property 'path' does not exist on type 'IntrinsicAttributes & IntrinsicClassAttributes<SignupPage> & Readonly<{ children?: ReactNode; }> ... · Issue #141 · reach/router · GitHub
Master Next.js Router in Just a Few Minutes: A Beginner's Guide to “next/ router” | by Shamim Ahmed | Level Up Coding