react native - How to add extra item at the bottom of the drawer navigation manually (like logout button)? - Stack Overflow

Create simple POS with React, Node and MongoDB #2: Auth state, Logout, Update Profile — Soshace • Soshace

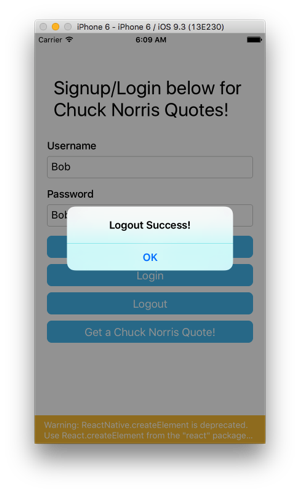
5 How to do Logout in React JS || Keep user logged in React || Stay Logged In || React JS || #mern - YouTube
GitHub - source4societyorg/react-scepter-logout-button: Component for displaying a logout/login button using the scepter method of redirecting to the login page to log the user out

Drawer is left open after pushing onto a stack and then re-rendering the nav after a login gate · Issue #9019 · react-navigation/react-navigation · GitHub

react native - How to add extra item at the bottom of the drawer navigation manually (like logout button)? - Stack Overflow

authProvider does not automatically introduce Logout button to the sidebar · Issue #1810 · marmelab/react-admin · GitHub

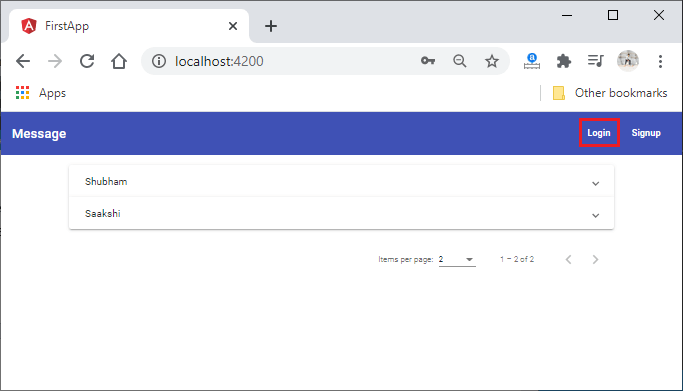
javascript - Logout button not changing to login button in react-firebase single page site - Stack Overflow