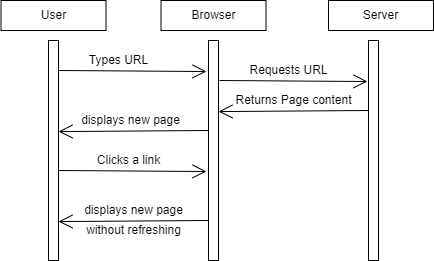
Vue Mastery - Server-Side vs Client-Side Routing When it comes to Vue.JS, many choose client-side routing, meaning that the routing happens in the browser itself using #javascript. How can we implement client-side

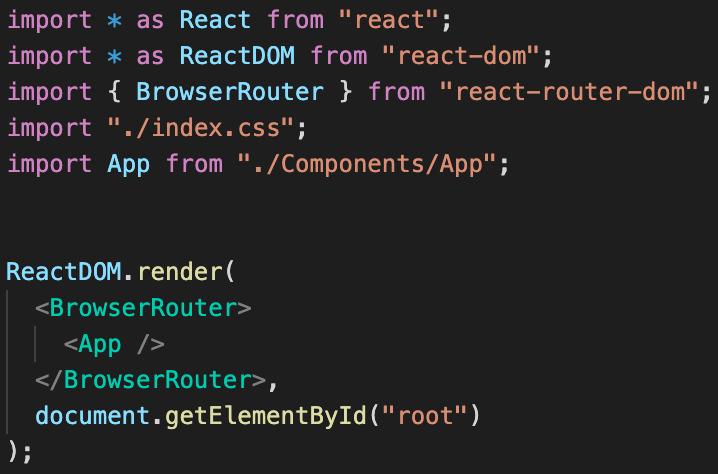
How to effortlessly implement client-side routing with ReactJS using React Router v6 - DEV Community

What is the difference between React Router and conventional routing? | by Yashi Shukla | Nerd For Tech | Medium




![Routing in React JS with Example [Beginner's Guide] Routing in React JS with Example [Beginner's Guide]](https://d2o2utebsixu4k.cloudfront.net/media/images/blogs/share_image/50463362-8966-4079-8ed1-5c2ba3bc4e82.png)