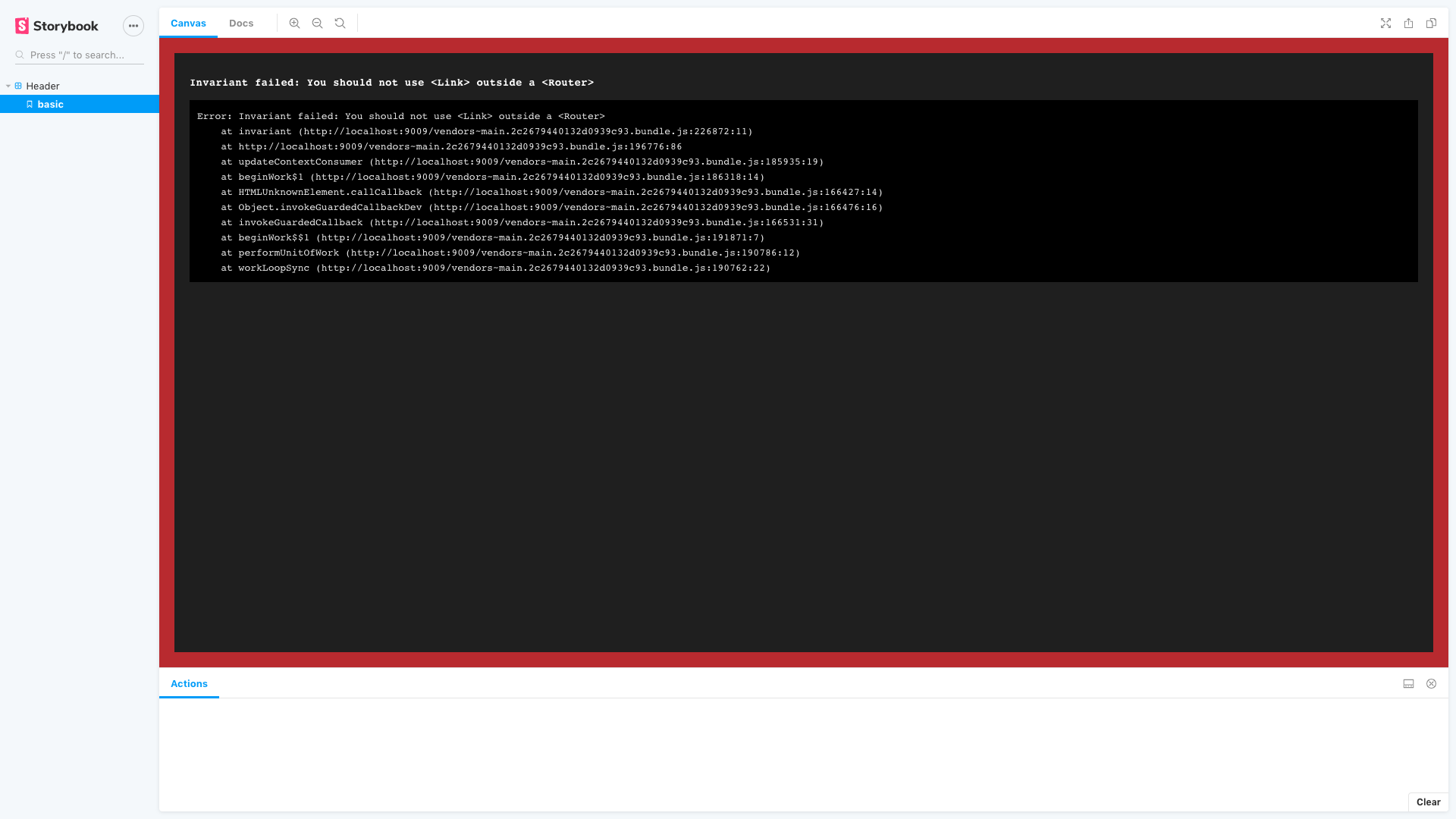
javascript - Storybook 5.2 (CSF) - How to add react-router-dom Link - "You should not use <Link> outside a <Router>" - Stack Overflow

Storybook 6.4.0-rc.5 Cannot use with react-router 5 - TypeError: pathname.match is not a function · Issue #16739 · storybookjs/storybook · GitHub
GitHub - santino/storybook-found-router: Storybook decorator for React components using Found routing
GitHub - NickMcBurney/storybook-vue3-router: A Storybook decorator that allows you to use Vue 3 / vue-router@4 routing-aware components.